PC 上高刷新率屏幕很早就出来了,但是 Android 上高刷新率屏幕出现在 Android 手机上还只是这两年的事情,尽管雷蛇去年就推出了 120Hz 屏幕的手机,但是反响平平;而个人认为今年努比亚的红魔 3 和 OnePlus 的 7 Pro 推出的 90Hz 的屏幕才是 Android 手机目前这个阶段最好的选择,也是目前能显著提升用户体验的一个点。对高刷新率屏幕没啥概念的,可以去苹果体验店体验一下 120Hz 刷新率的 iPad Pro。
技术术语解释
什么是屏幕刷新率 ?
首先我们需要知道什么是屏幕刷新率,简单来说,屏幕刷新率是一个硬件的概念,是说屏幕这个硬件刷新画面的频率。
举例来说,60Hz 刷新率意思是:这个屏幕在 1 秒内,会刷新显示内容 60 次;那么对应的,90Hz 是说在 1 秒内刷新显示内容 90 次。至于显示的内容是什么,屏幕这边是不关心的,他只是从规定的地方取需要显示的内容,然后显示到屏幕上。
什么是 FPS ?
首先需要说明的是 FPS 是一个软件的概念,与屏幕刷新率这个硬件概念要区分开,FPS 是由软件系统决定的。
FPS 是 Frame per Second 的缩写,意思是每秒产生画面的个数。举例来说,60FPS 指的是每秒产生 60 个画面;90FPS 指的是每秒产生 90 个画面。
什么是 Vsync ?
VSync 是垂直同期( Vertical Synchronization )的简称。基本的思路是将你的 FPS 和显示器的刷新率同期起来。其目的是避免一种称之为”撕裂”的现象.
对比 60 fps :
60 fps 的系统 , 1s 内需要生成 60 个可供显示的 Frame , 也就是说绘制一帧需要 16.67ms ( 1/60 ) , 才会不掉帧 ( FrameMiss ).
90 fps 的系统 , 1s 内生成 90 个可供显示的 Frame , 也就是说绘制一帧需要 11.11ms ( 1/90 ) , 才不会掉帧 ( FrameMiss ).
什么是 Input 扫描周期 ?
Input 的扫描周期在 8 ms左右, 不同的手机会有不同, 由于 Android 系统的 Display 系统是以 Vsync 为基础的, Input 事件也是在 Vsync 到来的时候才会去处理.
所以当一个 Vsync 周期为 16.67ms , Input 周期为 8ms 的时候, 可以保证一个 Vsync 周期内存在 2 个 Input 点.
当一个 Vsync 周期为 11.11ms , Input 周期为 8ms 的时候, 一个 Vsync 周期内可能存在 2 个 Input 点. 也可能存在 1个 Input 点. 这会带来不均匀的 Input 体验.
90Hz 用户体验
当屏幕刷新率和系统fps相对应的时候,才会带来最好的效果。从目前的硬件水平来看,90Hz 屏幕 + 90Fps 系统的组合才是目前最好的选择;其他的组合比如 90Hz 屏幕跑 60 fps 的系统,则会有屏幕刷新的时候,系统内容还没有准备好,只能显示上一帧这种情况;比如 60Hz 跑 90 fps 的系统,则会出现丢帧的情况,因为系统内容准备速度要比屏幕刷新速度快,势必有的帧绘制好却没有显示就被丢弃了。
另外 120Hz 的屏幕 + 120 fps 的系统肯定是未来发展的趋势,看看 iPad Pro 就知道了,但是目前的 Android 系统架构和硬件,都不足以支持 120Hz 的屏幕 + 120 fps 的系统,就算强行上,体验也会比较差,而且也会有很多的妥协。
相信到了 2020 年,120Hz 的屏幕 + 120 fps 的 Android 手机大家就可以买到了。
对比视频我们就直接看 OnePlus 的这个视频:90Hz 和 60Hz 屏幕使用对比
从系统角度来看 90fps 的工作原理
简单来说,Android 系统在工作的时候,由下面几个步骤:
- 事件触发,比如说用户点击图标,或者滑动 List
- 系统把事件分发给对应的 App,比如在桌面点击图标启动应用–对应点击事件,或者微信朋友圈滑动 – 对应滑动事件
- App 拿到事件之后,对事件进行处理,不过有的是应用本身来处理,有的是系统帮忙处理,比如滑动事件的话,则会触发列表上下滑动,加载新的 Item 之类的
- 一旦 App 内容有更新,则会触发 App 的 measure、layout、draw 操作,开了硬件加速的话则会使用 RenderThread 进行这一帧的绘制,绘制好之后的 Buffer 会给到 SurfaceFlinger 进行合成
- SurfaceFlinger 把各个图层合成后通过服务交到屏幕这边进行显示。
需要说明的是,90fps 和 60fps 在流程上基本没有差别。
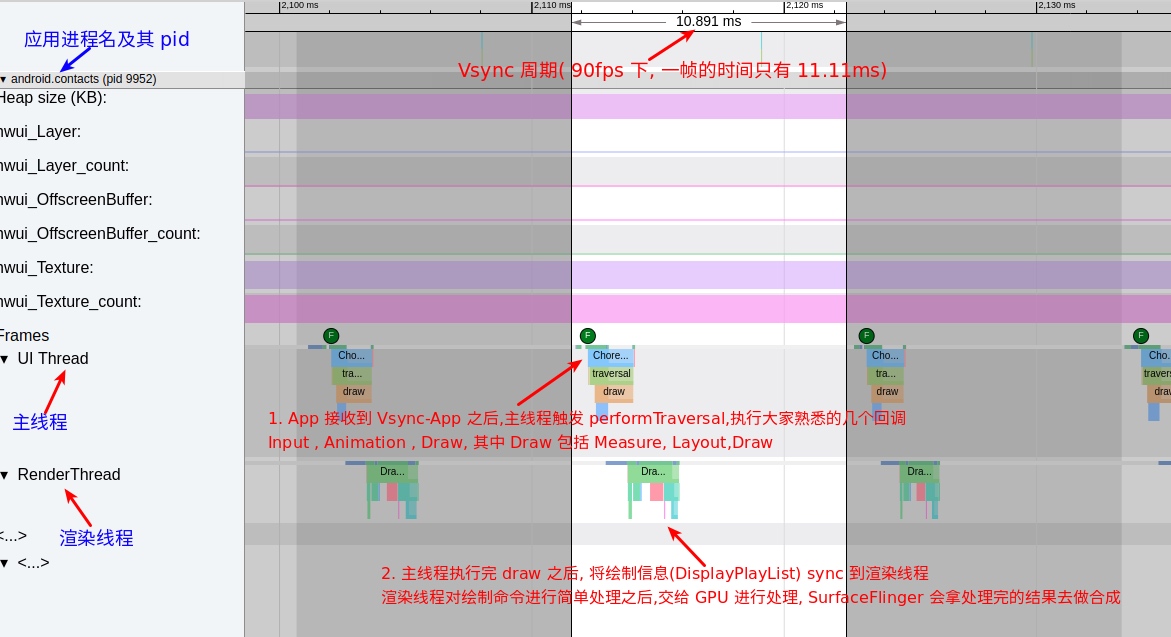
90fps 下 App 的渲染流程

注: Systrace 是按照时间线从左到右展示
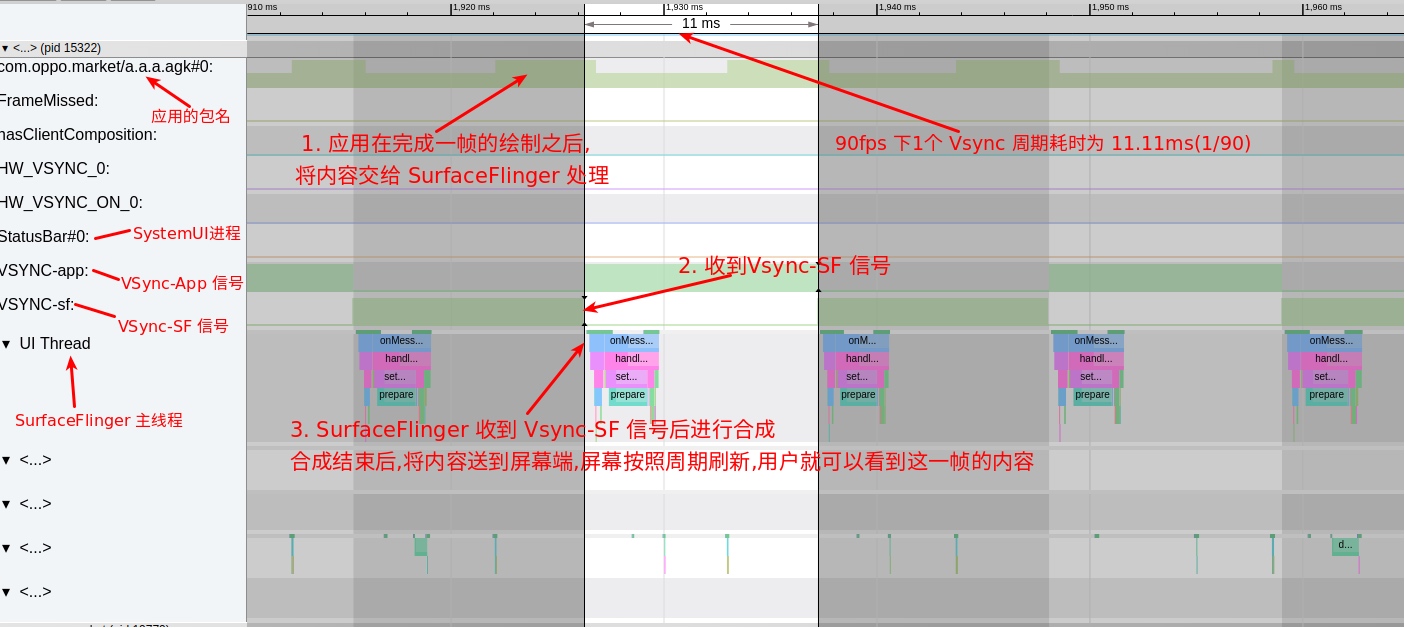
90fps 下 SurfaceFlinger 的渲染流程

注: Systrace 是按照时间线从左到右展示
90fps 的优势和挑战
优势
- 90fps 会带来更加顺滑的用户体验, 60fps 的时候, 1s 才更新 60 张图,这 60 张图在 1s 内顺序播放从而让人的视觉认为是连续的画面在播放 , 但是人眼会比较挑剔 , 所以当看多了 90 fps 的画面, 即每秒播放 90 张画面的时候, 再回去看 60 fps 就会觉得卡顿, 不连贯.
- 高刷新率屏幕使用习惯了,会没法适应低刷新率的屏幕,这是一个不可逆的过程,在挑选手机的时候需要注意这一点。
- 另外随着用户更换手机的频率变低,买一台一步到位的手机还是比较重要的,顶级屏幕 + 大电池 + 顶级 SOC + UFS + 大内存。今年下半年会有不少这样的机器出现,目前还在观望的同志可以再等等。
挑战
- 性能
- 90fps 的挑战主要在于性能, App 在 60fps 的时候, 只需要 App 和 SurfaceFlinger 把每一帧处理的时间控制在 16.6 ms之内, 就可以保证不会掉帧 (当然由于 Triple Buffer 的存在, 偶尔超过也不会掉)
- 到了 90fps , App 和 SF 都需要将一帧的时间压榨在 11.11ms 之内, 才可以保证不掉帧. 这里的两个挑战, 一个是 App 端, 一个是 SurfaceFlinger 及其相关的进程端 (加上 crtc 和 hw service).
- 由于对性能要求比较高,主要是对 cpu 的性能要求比较高 (其次是 io 和 gpu ) , 所以 90fps 需要更加强劲的硬件做支撑 (高通 855 , UFS 3.0 ), 这也是为什么到现在 90hz 的屏幕 + 90 fps 的系统才得以出现并提供良好的用户体验 ( OnePlus 7 Pro). (所以 120 fps 的雷蛇,需要把一帧的时间压在 8.3 ms , 其硬件性能是不足以支撑的.)
- 功耗
- 90Hz 的屏幕会比 60Hz 的屏幕更加耗电,尤其在高分辨率的情况下,所以优化好使用时功耗,是后续厂商需要考虑的问题。
- 有些场景和 App 是不支持 90fps 的,这时候可以把系统的 fps 降低到 60
- 有些场景用户为了省电,可以把屏幕分辨率从 2K 调整到 1080P
- App 适配
- 大部分 App 不用做什么事情,就可以在 90 fps 的系统上跑,但是是否流畅就只能各自发挥了,有些写的好或者本身就不是很复杂的 app,跑起来就很顺畅,有些 App 则在 60 fps 下表现很好,但是到了 90 fps 下就比较差。
- 大部分游戏都是自主控制刷新率的,要在 90 fps 的系统下跑,需要游戏厂商进行针对性的优化,使其可以跑 90fps,也可以流畅跑 90 fps。
- 其他场景,比如 WebView,SurfaceView 这些,则需要根据内容来做调整。
本文知乎地址
由于博客留言交流不方便,点赞或者交流,可以移步本文的知乎界面
知乎 - 新的流畅体验,90Hz 漫谈
关于我 && 博客
下面是个人的介绍和相关的链接,期望与同行的各位多多交流,三人行,则必有我师!
- 博主个人介绍 :里面有个人的微信和微信群链接。
- 本博客内容导航 :个人博客内容的一个导航。
- 个人整理和搜集的优秀博客文章 - Android 性能优化必知必会 :欢迎大家自荐和推荐 (微信私聊即可)
- Android性能优化知识星球 : 欢迎加入,多谢支持~
一个人可以走的更快 , 一群人可以走的更远